Everyone thinks that by entering the Adsense code in the popup box, Google rejects their Adsense account. But this floating ads widget is different and you can use AdSense ads in this app. If you add this box. So your Google AdSense may not have any problem. Because sticky bottom ads are using a lot of websites. Many of which also have websites that belong to large companies. There is a big advantage of placing ads at the bottom. Because there are maximum possibilities. that visitors click on such advertisements. Due to which your earnings will increase.
So today I will tell you the easy way to do this. With the help of which you can add a sticky floating bottom ad to your website or blog.
How To Add Sticky Floating Bottom AdSense ads In Blogger Blog
- Go To Blogger >> Select Theme >> Select Edit HTML.
- Click anywhere inside the code area and press Ctrl + F keys to open the search box.
- Now, Search for ]]</b:skin> tag and paste below code just above this tag.
/*mobicomptech sticky ad*/ .Mobicomptech { position: fixed; bottom: 0; left: 0; width: 100%; min-height: 70px; max-height: 200px; padding: 5px 0; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; } .Mobicomptech-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); }.Mobicomptech .Mobicomptech-close svg { width: 22px; height: 22px; fill: #000; }.Mobicomptech .Mobicomptech-content { overflow: hidden; display: block; position: relative; height: 70px; width: 100%; margin-right: 10px; margin-left: 10px; }- Click anywhere inside the code area and press Ctrl + F keys to open the search box.
- Now, Search for </body> tag and paste below code just above of this tag.
<div class='Mobicomptech jhfdiuh0' id='Mobicomptech'><div class='Mobicomptech-close' onclick='document.getElementById("Mobicomptech").style.display="none"'><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" width="256" height="256" viewBox="0 0 256 256" xml:space="preserve"><desc>Created with Fabric.js 1.7.22</desc><defs></defs><g transform="translate(128 128) scale(0.72 0.72)" style=""> <g style="stroke: none; stroke-width: 0; stroke-dasharray: none; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 10; fill: none; fill-rule: nonzero; opacity: 1;" transform="translate(-175.05 -175.05000000000004) scale(3.89 3.89)" > <path d="M 21.607 89.348 L 0.652 68.393 c -0.869 -0.869 -0.869 -2.279 0 -3.149 L 65.244 0.652 c 0.869 -0.869 2.279 -0.869 3.149 0 l 20.955 20.955 c 0.869 0.869 0.869 2.279 0 3.149 L 24.756 89.348 C 23.887 90.217 22.477 90.217 21.607 89.348 z" style="stroke: none; stroke-width: 1; stroke-dasharray: none; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 10; fill: rgb(232,12,12); fill-rule: nonzero; opacity: 1;" transform=" matrix(1 0 0 1 0 0) " stroke-linecap="round" /> <path d="M 89.348 68.393 L 68.393 89.348 c -0.869 0.869 -2.279 0.869 -3.149 0 L 0.652 24.756 c -0.869 -0.869 -0.869 -2.279 0 -3.149 L 21.607 0.652 c 0.869 -0.869 2.279 -0.869 3.149 0 l 64.592 64.592 C 90.217 66.113 90.217 67.523 89.348 68.393 z" style="stroke: none; stroke-width: 1; stroke-dasharray: none; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 10; fill: rgb(232,12,12); fill-rule: nonzero; opacity: 1;" transform=" matrix(1 0 0 1 0 0) " stroke-linecap="round" /></g></g></svg></div><div class='Mobicomptech-content'><ins class="adsbygoogle" style="display:inline-block;height:70px;width:100%;line-height:70px;" data-ad-client="ca-pub-#######" data-ad-slot="xxxxxxxxx"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});</script></div> </div>
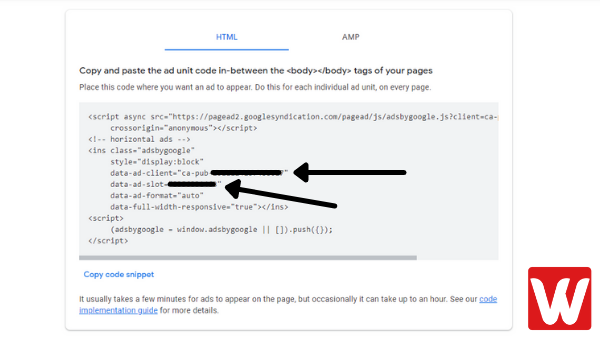
- xxxxxxxxx :- Replace with AdSense data-ad-slot
- ####### :- Replace with AdSense data-ad-client
- Save Theme.



